Use the Facebook Connect plugin to obtain access to the native FB application on iOS and Android.
Requires Cordova plugin: cordova-plugin-facebook-connect. For more info, please see the Facebook Connect.
Installation
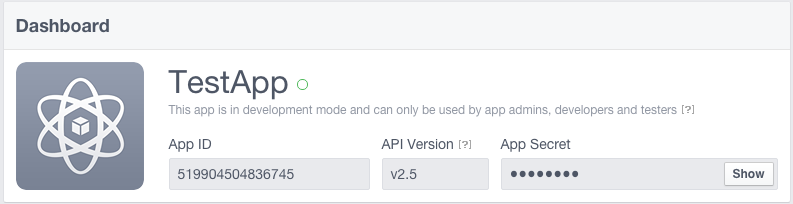
To use the FB plugin, you first have to create a new Facebook App inside of the Facebook developer portal at https://developers.facebook.com/apps.
Retrieve the App ID and App Name.
Then type in the following command in your Terminal, where APP_ID and APP_NAME are the values from the Facebook Developer portal.
ionic cordova plugin add cordova-plugin-facebook-connect --variable APP_ID="123456789" --variable APP_NAME="myApplication"
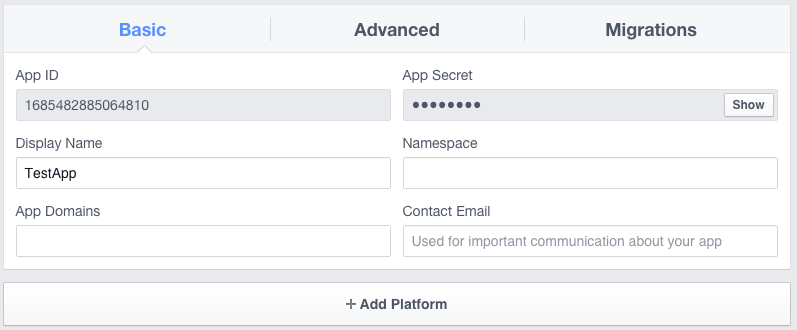
After, you'll need to add the native platforms you'll be using to your app in the Facebook Developer portal under your app's Settings:
Click 'Add Platform'.
At this point you'll need to open your project's config.xml file, found in the root directory of your project.
Take note of the id for the next step:
<widget id="com.mycompany.testapp" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
You can also edit the id to whatever you'd like it to be.
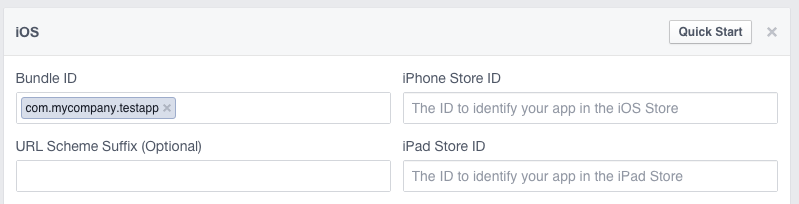
iOS Install
Under 'Bundle ID', add the id from your config.xml file:
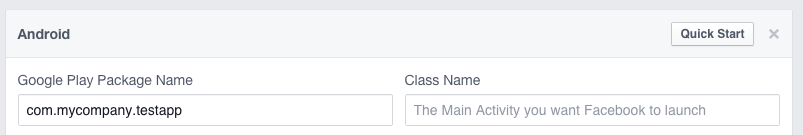
Android Install
Under 'Google Play Package Name', add the id from your config.xml file:
And that's it! You can now make calls to Facebook using the plugin.
Events
App events allow you to understand the makeup of users engaging with your app, measure the performance of your Facebook mobile app ads, and reach specific sets of your users with Facebook mobile app ads.
- [iOS][https://developers.facebook.com/docs/ios/app-events](https://developers.facebook.com/docs/ios/app-events)
- [Android][https://developers.facebook.com/docs/android/app-events](https://developers.facebook.com/docs/android/app-events)
- [JS] Does not have an Events API, so the plugin functions are empty and will return an automatic success
Activation events are automatically tracked for you in the plugin.
Events are listed on the insights page.
For tracking events, see logEvent and logPurchase.
https://github.com/cordova-plugin-facebook-connect/cordova-plugin-facebook-connect
Stuck on a Cordova issue?
If you're building a serious project, you can't afford to spend hours troubleshooting. Ionic’s experts offer premium advisory services for both community plugins and premier plugins.
Installation
- Capacitor
- Cordova
- Enterprise
$ npm install cordova-plugin-facebook-connect
$ npm install @awesome-cordova-plugins/facebook
$ ionic cap sync
$ ionic cordova plugin add cordova-plugin-facebook-connect
$ npm install @awesome-cordova-plugins/facebook
Ionic Enterprise comes with fully supported and maintained plugins from the Ionic Team. Learn More or if you're interested in an enterprise version of this plugin Contact Us
Supported Platforms
- Android
- iOS
- Browser
Usage
React
Learn more about using Ionic Native components in React
Angular
import { Facebook, FacebookLoginResponse } from '@awesome-cordova-plugins/facebook/ngx';
constructor(private fb: Facebook) { }
...
this.fb.login(['public_profile', 'user_friends', 'email'])
.then((res: FacebookLoginResponse) => console.log('Logged into Facebook!', res))
.catch(e => console.log('Error logging into Facebook', e));
this.fb.logEvent(this.fb.EVENTS.EVENT_NAME_ADDED_TO_CART);